WordPressにSyntax-Highlighter!
Updated:
今回は昨日導入したWordPressにソースコードを直接表示させることができるプラグインを導入したことについて。
いままでは、ソースコードなどを投稿する場合には<pre>タグを使って、
さらに “<” や “>” などはエスケープ文字に変換して記述していましたが、
手間がかかりすぎで結構疲れるんで、ソースコードをそのまま貼り付けられるプラグインを探してみました。 しかも、予約語などに色が付きます。
見つけたのは「 Syntax-Highlighter 」というものです。
導入記録
(一般的なプラグインの導入方法ですが)
1.アーカイブファイルのダウンロード
こちら のページからアーカイブファイルをダウンロードする。 ※当記事執筆時点では「 syntax-highlighter-2.0.0.zip 」が最新でした。
2.アーカイブファイルの展開
先程ダウンロードした「 syntax-highlighter-2.0.0.zip 」を展開する。
3.ファイルアップロード
展開してできた「 syntax-highlighter 」というフォルダごと、Webサーバの「 /wordpress/wp-content/plugins 」配下へアップロードする。
4.プラグイン有効化
WordPressの管理画面「プラグイン」で「 Syntax-Highlighter 」を有効化(「使用する」)する。
5.確認
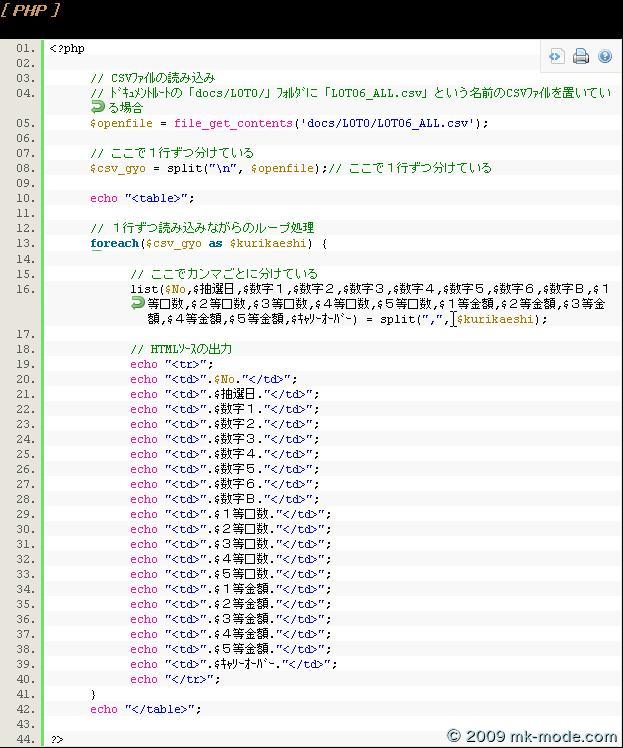
新規投稿の画面を開き、ソースを貼り付けてみる。 たとえばPHPのソースを貼り付けるなら [php] と** [/php] **の間にPHPソースをまるまる貼り付ければOKです。 ↓↓ 出来上がり例 ↓↓

以上です。
ちなみに対応ソースは以下のとおり。(これも Syntax-Highlighter 。)
また、各種オプションも使えます。
- num 行番号の開始番号指定 例:[php num=10]~[/php]
- highlight_lines ハイライト表示したい行を指定 例:[php highlight_lines=”1,2,3”]~[/php]
- gutter false を指定すると行番号を表示しない 例:[php gutter=false]~[/php]
- ruler true を指定するとルーラーを表示する 例:[php ruler=true]~[/php]
- toolbar false を指定するとツールバー表示しない 例:[php toolbar=false]~[/php]
- light true を指定すると簡易表示になる 例:[php light=true]~[/php]
- font_size フォントのサイズを指定する 例:[php font_size=”90%”]~[/php]
※説明文中の “[” や “]” は実際には半角文字です。 (記事表示の都合で全角文字にしています。)
詳しくは こちら のページをご参照下さい。
これで、またひとつ面倒くささが減りました。 めでたしめでたし。。。
では、また。

Comments