WordPressに TinyMCE Advanced!
Updated:
今回はWordPressの「 ビジュアルリッチエディタ 」のプラグインを導入してみました。
いままでは投稿記事で文字色や文字サイズを変えたい場合に「 HTMLエディタ 」で、タグ使っていちいちコーディングしてましたが、
手間がかかりすぎで結構疲れるんで、「 ビジュアルリッチエディタ 」で簡単にワープロ風(?)に編集できるプラグインを導入してみました。
それは「 TinyMCE Advanced 」というものです。
導入記録
(一般的なプラグインの導入方法ですが)
1.アーカイブファイルのダウンロード
こちら のページの「 Download 」のところからアーカイブファイルをダウンロードする。 ※当記事執筆時点では、「 tinymce-advanced.3.2.zip 」が最新でした。
2.アーカイブファイルの展開
先程ダウンロードした「 tinymce-advanced.3.2.zip 」を展開する。
3.ファイルアップロード
展開してできた「 tinymce-advanced 」というフォルダごと、Webサーバの「 /wordpress/wp-content/plugins 」配下へアップロードする。
4.プラグイン有効化
WordPressの管理画面「プラグイン」で「 TinyMCE Advanced 」を有効化(「使用する」)する。
5.確認
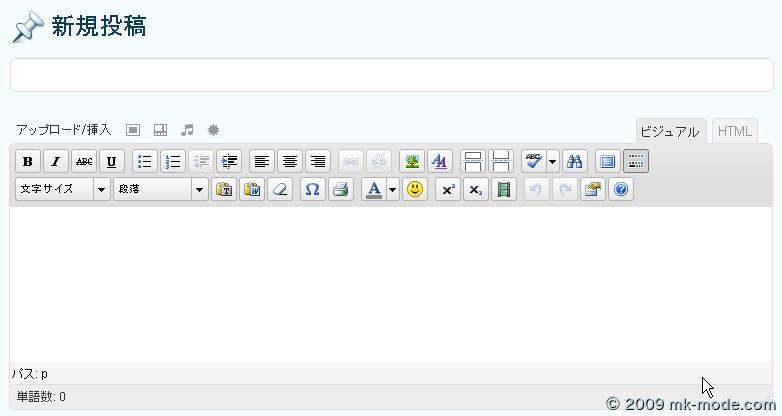
新規投稿の画面を開き、ツールバーの「アドバンストツールバーの表示/非表示」をクリックして以下のような画面になればOK。 ※「 ビジュアルリッチエディタ 」を表示しない設定にしている場合は、「 ビジュアルリッチエディタ 」を表示するように(ユーザ設定画面で)設定変更する。

動作も確認してみる。 当方の場合、この記事のひとつ前の記事やこの記事自体の作成時に動作を確認。
以上です。
■感想■ なんとも、便利だ。 もっと早く導入してれば。。。 しかし、無意識でHTMLコーディングされるので、 HTMLコーディングのことも忘れたくない場合は、 常に「こうしたらどんなHTMLになるのか」などと意識しておく必要があるかな。
では、また。

Comments