WordPress - 3Dタククラウド導入!
Updated:
今まで当ブログでは「タグクラウド」なるものは使用していませんでした。
しかし、他の方のブログを閲覧していて3Dでクルクル動くタグクラウドに興味をそそられたため、 当方もプラグインを探して導入してみました。
今回導入したプラグインは「WP−Comulus」というプラグインです。
導入手順
アーカイブファイル取得
こちら(WordPress > WP-Cumulus ≪ WordPress Plugins)からZIPファイルをダウンロードする。 ※当記事執筆時点では「wp-cumulus.1.23.zip」が最新でした。
アーカイブファイル展開
先ほどダウンロードした「wp-cumulus.1.23.zip」を展開する。
アップロード
展開してできた「wp-cumulus」フォルダをフォルダごとサーバの「wp-content/plugins」ディレクトリへアップロードする。
日本語対応
デフォルトでは日本語タグには対応していないので、「ぷるぷるダーツ日記」さんご提供の「tagcloud.swf(このリンクを右クリックで対象を保存)」をダウンロードし、既存の「tagcloud.swf」と差し替える。
プラグイン有効化
WordPressの「管理画面」−「プラグイン」で「WP−Comulus」を有効化する。
設定
WordPressの「管理画面」−「設定」−「WP Comulus」でオプションの設定を行う。
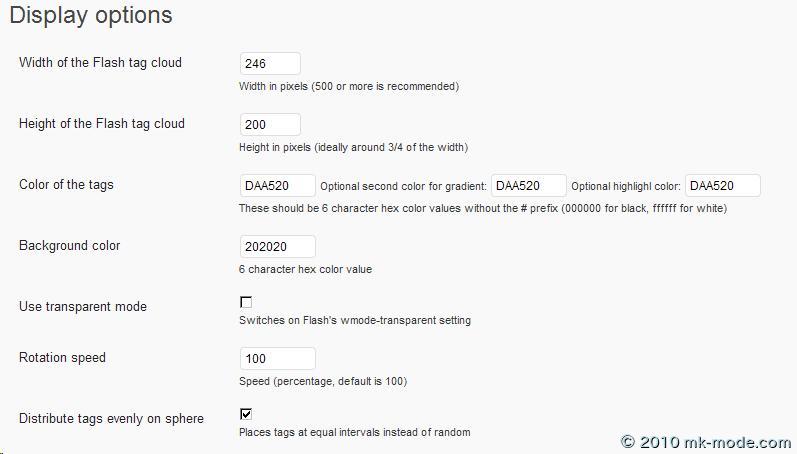
Display options
Width of the Flash tag cloud :タグクラウドを表示する幅(px)
Height of the Flash tag cloud :タグクラウドを表示する高さ(px)
Color of the tags :タグの色
(左) :使用数の多いタグの色
Optional second color for gradient(中):使用数の少ないタグの色
Optional highlighl color(右) :タグ選択時の色
Background color :背景色
Use transparent mode :背景を透過するかの可否
Rotation speed :回転する速さ
Distribute tags evenly on sphere :タグを球面上に等間隔に配置するかの可否。(非チェックでランダム)
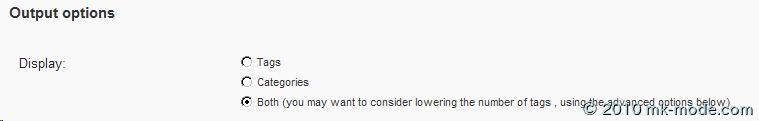
Output options
Display :表示する種類
Tags :タグのみ
Categories :カテゴリのみ
Both :タグ・カテゴリ両方
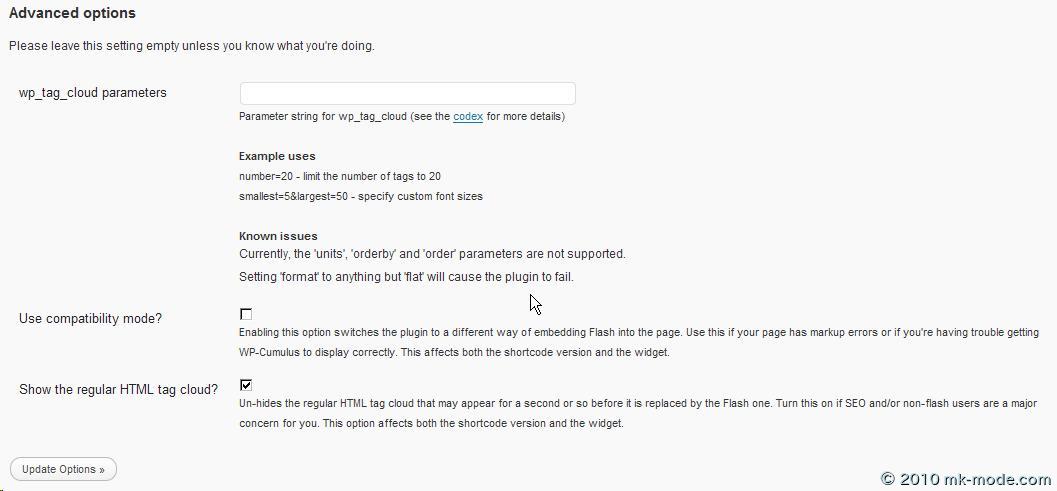
Advanced options
wp_tag_cloud parameters :タグの表示数等を指定
例:タグ数を20、最小フォントサイズを5、最大フォントサイズを50とする場合。
number=20&smallest=5&largest=50
Use compatibility mode? :(???)
Show the regular HTML tag cloud? :(???)



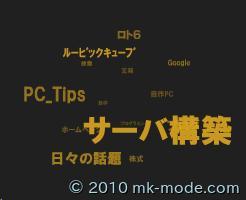
表示
タグクラウドを表示させたい場所に以下のコードを記載する。 (場合によってはCSS等で表示を調整する)

作業は以上です。 これで、今後記事投稿時にタグをつけるようにすれば、このタグクラウドも充実してくるはず。。。
ではまた。

Comments