WordPress - カテゴリ別投稿数をaタグ内に表示させる!
Updated:
WordPressでカテゴリリストに各カテゴリ毎の投稿数を表示させる場合、通常はwp_list_categoriesテンプレートタグのパラメータに’show_count=1’を指定すると思います。 (参照 → テンプレートタグ/wp list categories - WordPress Codex 日本語版 )
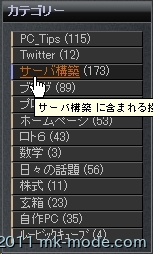
しかし、これでは件数がaタグの外側に表示されてしまい、カテゴリ名の部分以外はクリックできません。


この状態で、aタグのCSSに’display:block;’を指定するとカテゴリ名だけに適用され、件数が次の行に流れてしまいます。

当ブログサイト構築当初にこの問題を把握していましたが、当時は他のことも考えていて細かなことまで頭が回っていませんでした。 最近改めて精査しなおしたところ、解決策が見つかり対処できました。 (参照 → WordPress - フォーラム - カテゴリーの投稿数を出力する際、Aタグの内側に表示させたい。 )
以下がその記録です。
作業記録
「functions.php」編集
WordPressのthemeフォルダ内の「functions.php」に以下の記述を追加する。 (「wp-includes」フォルダ内の「functions.php」ではありません)
add_filter( 'wp_list_categories', 'my_list_categories', 10, 2 );
function my_list_categories( $output, $args ) {
$output = preg_replace('/\s*\((\d+)\)/',' ($1)',$output);
return $output;
}
要は、</a>の後ろの記述を正規表現を利用して</a>の前に移動させているだけです。 (関数「add_filter」についてはこちらを参照)
CSS編集
当方の場合、’display:block;’を適用させることが目的でしたので、CSSの該当箇所に’display:block;’を記述する。
Webサーバリロード
変更を適用させるため、Apacheをリロード(もしくは再起動)します。
確認
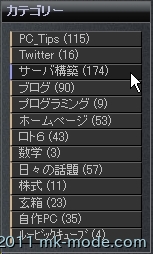
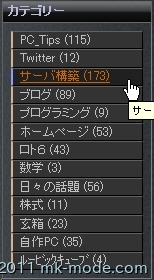
ブラウザでWordPressブログサイトを表示させ以下のように投稿件数部分もクリックでき、さらに投稿件数部分より右側もクリックできるようになっていれば成功です。

当サイトのサイドバーでもご確認いただけます。
以上。

Comments