jQuery - 古いブログ記事にメッセージを付加!
Updated:
ブログ記事が古い場合に、昔執筆した記事で情報が古い可能性があるというメッセージを jQuery を使用して出力するようにします。
0. 前提条件
- ブログサイトの HTML 内に記事を執筆か投稿した日時が格納されていること。
- jQuery を利用できる環境が整っていること。
- jQuery スクリプトは別ファイルに分けることを想定。(当然、分けなくても大丈夫)
- HTML の構成等は環境(使用しているブログソフトや個人の趣味趣向等)により異なるので、以下の文章は適宜置き換えて考えること。
1. 想定する HTML の構成
- JavaScript(jQuery) は別ファイルに分け、
<haed>タグ内から呼び出す。 <body>-<article class='hentry'>-<header>-<time>タグのdatetime属性にブログの投稿日時が格納されていることを想定。<div class='entry-content'>タグ内がブログ記事の内容。
<head>
:
<script src="/path/to/my_custom.js" type="text/javascript"></script>
:
</head>
<body>
:
<article class='hentry'>
<header>
<time class='entry-date' datetime='2014-11-29T00:20:00+09:00'>2014-11-29 00:20</time>
:
</header>
:
<div class='entry-content'>
:
</div>
</article>
:
<body>
2. jQuery スクリプトの作成
File: /path/to/my_custom.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
$(document).ready(function(){
// 1年以上前の記事ならメッセージを表示
$('article.hentry header time').each(function(){
// 1年前の日付を取得
var pastDate = new Date();
pastDate.setFullYear(pastDate.getFullYear() - 1);
// 該当記事の日付を取得
var thisDate = $(this).attr('datetime');
var thisDate = new Date(thisDate);
// メッセージ出力
if (thisDate <= pastDate) {
$("div.entry-content").before('<div class="remark">※この記事は1年以上前に書かれたもので、情報が古い場合があります。</div>');
}
});
});
3. スタイルシートの編集
必要なら CSS スタイルシートを編集する。(以下は当方の例)
div.remark {
color: #F06060;
font-size: 0.8em;
}
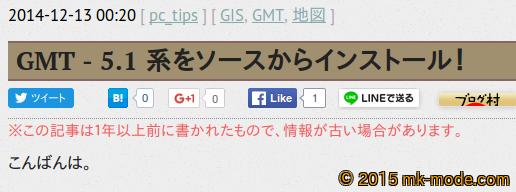
4. 動作確認
ブラウザで確認してみる。
1年以上前の記事の場合記事本文の先頭にメッセージが出力されるはず。

これで、記事を閲覧された方が古い情報だと思わず信じ込んでしまうことが少なくなるでしょう。
以上。

Comments